Dalej ignoruj mobile a stracisz pozycję w Google
Nadeszła ta chwila, kiedy naprawdę MUSISZ dostosować swój serwis internetowy do urządzeń mobilnych. Wyjaśniam dlaczego i podpowiadam jak to zrobić najlepiej.

Autor zdjęcia: Hernán Piñera
“Napraw problemy z obsługą witryny na urządzeniach mobilnych”
Takie alerty od niedawna otrzymują użytkownicy Google Webmaster Tools, których strony internetowe nie są dostosowane do mobile. Jeżeli nie korzystasz z GWT a Twoja strona zostanie uznana jako niedostosowana, czeka ją spadek w wynikach Google bez ostrzeżenia.
Tak, tu nie ma pomyłki – 21 kwietnia 2015 Google zaczyna uwzględniać “mobilność” stron przy ich ocenie i określaniu pozycji w wynikach wyszukiwania.
Skutkiem tego, właściciele serwisów internetowych na całym świecie wzięli się za nieistniejące lub zaniedbane wersje mobilne swoich witryn.
Ale moi klienci nie używają smartfonów
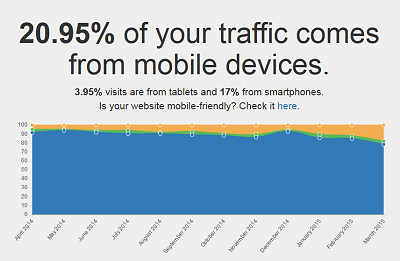
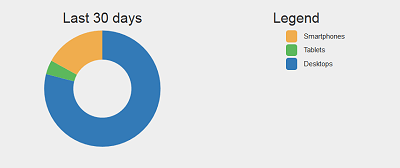
Jeżeli nie śledzisz na bieżąco statystyk swojej strony, to może być dla Ciebie duże zaskoczenie. Udział ruchu mobilnego (czyli wizyt realizowanych za pomocą smartfonów i tabletów) stale rośnie i w skali globalnej przekroczył już 30% (a nawet 50% jeżeli uwzględnimy ruch nie-przeglądarkowy, czyli generowany przez aplikacje mobilne).
Jeśli na swojej stronie masz zainstalowany kod śledzący Google Analytics, możesz szybko (dwa kliknięcia) sprawdzić skalę ruchu mobilnego za pomocą tego prostego narzędzia: Mobile Ratio.
Moja strona jest super
Nie wątpię – ale może jednak dobrze wygląda i działa tylko na ekranie komputera? Sprawdź, czy Google uważa Twoją stronę za “mobile-friendly”: Test zgodności z urządzeniami przenośnymi.
Serwisy projektowane z myślą o dużych poziomych ekranach i nawigacji za pomocą kursora myszy/touchpada nigdy nie są wygodne w obsłudze na małych pionowych ekranach dotykowych. Wyświetlają się przeskalowane (pomniejszone) a odczytanie czegokolwiek wymaga zoomowania za pomocą “szczypnięć” i przesuwania strony w wielu kierunkach. Elementy aktywne (menu, linki, przyciski) są zbyt małe dla palców a wypełnianie formularzy to męczarnia. Do tego cała strona waży dużo za dużo jak na łącza komórkowe, gdzie płaci się za każdy megabajt i wczytuje się zbyt wolno.


Wersja mobilna czy serwis responsywny
Istniejący serwis internetowy możesz dostosować do urządzeń mobilnych na dwa sposoby.
Pierwszy z nich to stworzenie alternatywnych szablonów, które będą wykorzystywane w momencie wykrycia urządzenia mobilnego. W tym rozwiązaniu do szablonów desktopowych najczęściej dodaje się dwa zestawy – szablony smartfonowe i osobno tabletowe.
Druga droga – preferowana przez Google, w większości przypadków lepsza, ale jednak nie zawsze – to przygotowanie jednego zestawu nowych szablonów w technologii RWD (Responsive Web Design). Responsywne szablony dynamicznie dostosowują się do szerokości ekranu – jedne elementy się skalują (np. moduły), inne się zmieniają (np. poziomie menu jest zastępowane pionowym rozwijaną) lub zupełnie znikają, bo na małych ekranach są zbędne.
Więcej o układach szablonów dowiesz się z jednego z naszych wcześniejszych artykułów: “Dlaczego strona internetowa wygląda inaczej na różnych ekranach? (i co z tym począć)”.
Realizacja
Integrację nowych szablonów z istniejącym serwisem najlepiej powierzyć wykonawcy strony lub agencji, która się nią opiekuje. Samo wykonanie szablonów też można powierzyć tej samej firmie – ale tylko jeżeli projektowanie dla mobile znajduje się wśród jej kompetencji. W przeciwnym razie, projekt i wykonanie szablonów może zrealizować wyspecjalizowana agencja, dostarczając paczkę plików gotowych do integracji.
Zapytaj nas o dostosowanie Twojej strony do urządzeń mobilnych.
Aplikacja mobilna
Krokiem dalej w kierunku użytkowników mobilnych jest wydanie aplikacji na urządzenia mobilne. W większości serwisów internetowych, pełniących funkcje marketingowo-sprzedażowe, nie ma to większego sensu, ponieważ nikt nie będzie instalował dodatkowego oprogramowania tylko po to, żeby się zapoznać z treścią strony. Ale w przypadku bardziej zaawansowanych systemów, z których użytkownicy korzystają regularnie, może znacznie ułatwić korzystanie z kluczowych funkcjonalności.
Aplikacja mobilna to też dużo większy koszt niż modyfikacja strony internetowej – ponieważ trzeba przygotować minimum trzy jej wersje – po jednej dla każdego z wiodących mobilnych systemów operacyjnych (Android, iOS, Windows Phone).
Automaty i kreatory
“Wersja mobilna twojej strony w 3 kliknięcia” brzmi tak samo kusząco jak “Samodzielnie stwórz stronę WWW” – i oferuje podobną jakość. Serwisy, które automatycznie generują mobilną kopię serwisu, mogą się sprawdzić w bardzo niewielu przypadkach. Zadziałają, jeżeli strona internetowa jest bardzo prosta a właścicielowi nie zależy na indywidualnym wyglądzie wersji mobilnej (spójnym z wersją desktopową).
Istnieją też kreatory pozwalające “wyklikać” sobie stronę mobilną od podstaw. Ale czy wersję desktopową swojego serwisu wyklikałeś w kreatorze? No właśnie.
Mobile first
Dynamika wzrostu udziału urządzeń mobilnych w ruchu internetowym jest tak duża, że popularny stał się trend projektowania przede wszystkim z myślą o mobile. Czyli ekrany smartfonów i tabletów są traktowane jako najważniejsze – a ekran komputera jako drugorzędny.
Podsumowanie
Konieczność dostosowania Twojego serwisu internetowego do urządzeń mobilnych już dawno przestała być kwestią “czy” a nawet “kiedy”. Teraz pytanie brzmi “czy zdążę uchronić się przed spadkiem w Google” oraz “jestem w czołówce czy ogonie mojej branży”?
Dalsze zwlekanie powodować będzie wzrost wskaźnika odrzuceń na Twojej stronie – rosnąca część użytkowników mobilnych będzie szybko opuszczać stronę, udając się na strony konkurencji, prawdopodobnie już dostosowane do urządzeń przenośnych.
Komentarze 2 komentarze
Kasia 18-08-2015 napisał(a):
Czuję się zaskoczona po przeczytaniu tego posta. Do tej pory ignorowałam takie rzeczy a tak naprawdę miało to duży wpływ na pozycję mojej strony w google. Dziękuję i pozdrawiam!
Dawid Ł. 29-07-2016 napisał(a):
Całkowita racja. Google już dość długi czas stara się zakomunikować branży, że strony internetowe muszą być dostosowane pod rosnącą liczbę użytkowników mobilnych. Nie wyobrażam sobie kreowania w tym momencie stronie nieuwzględniającej optymalizacji pod różne urządzenia.