How to check a website?
You need to verify the work of the agency that built a new website for you? Or maybe you want to decide whether your old site should be renovated? Start with checking the most important features of the website on your own.

Photo by: U.S. Naval Forces Central Command/U.S. Fifth Fleet
Firstly, let’s be frank about one thing – no independent check of a website can compare to an audit performed by specialists. An audit – which requires knowledge and quite an amount of work – is an analysis of a site and assessment of its optimization as far as SEO, usability, conversion etc. are concerned. A report that is the result of the audit not only demonstrates the weaknesses but above all suggests solutions to improve the website within a given sphere.
Anyway, you can test (more or less cursorily) many construction aspects of the website on your own, which may help you take some decisions. And all this thanks to useful tools available on the Internet.
Functionalities
I assume your new website has been thoroughly tested by the agency and you. And if we talk about your old website then all the more so any possible defects have long been found and fixed. That is why I’ll skip this matter.
Technical aspects
Code validation
Let’s start with validation of HTML code and CSS, i.e. syntax to display sites. W3C Validator will check HTML code and CSS Validation Service will test CSS. The validators check only a given URL address, which means it’s worth pasting the homepage address and then the address of a chosen subpage (or subpages).
Don’t anticipate zero errors at all. Even more than ten errors are allowed if the website still displays correctly. Sometimes errors in the code are by no means to be blamed on website creators. They come from ‘foreign’ elements (like social media buttons) embedded in the code or are part of the content introduced with CMS, for example, by you. 😉
But if there are more errors – like more than twenty – then it means something’s wrong.
Loading speed
The key aspect is the load speed of your site. Not only are the users (and especially mobile users) less and less patient and can give up after a few seconds of waiting but also websites loading faster are ranked higher by Google.
Here you can make use of a tool provided by Google: Google Page Speed. The result you’ll receive will be a rating on a scale of 0 to 100 – separately for computers and mobile phones.
Any rating below 80 is poor and above 90 is really good. Below the rating you’ll see a list of suggestions what to improve.
If you feel up to delve deeper into details use Web Page Test. This test, carried out with a real browser, will return a waterfall chart showing bottlenecks on your website (and also on the server), i.e. the elements that cause the most severe delays.
Compatibility with web browsers
The fact that the website displays well in your browser shouldn’t make you feel certain that it looks just as good in other browsers. Compatibility with browsers from different providers and their different versions is also a desirable feature of a website.
In yourbrowser.is browser ranking you can take a glance at how popular specific browsers are at the moment. Your website should display correctly in all browsers that are used by, say, at least 3% of users.
Of course, you don’t have to check compatibility with web browsers manually by installing them all on your computer. You’re anyway unable to do so because users have different browser versions and different operating systems.
What could be helpful here are such websites as Browser Shots that generate screenshots of websites in many different browsers. You just need to order screenshots for the most important browsers and then watch the generated bitmaps and compare them with what you see at your PC.
Adaptation to mobile devices
In March we wrote about how fast was the growth of the Internet traffic generated by mobile devices and that Google started to treat mobile usability as one of the indicators taken into account while rating websites.
Mobile device compatibility test provided by Google will let you check whether or not your website is smartphone- and tablet-friendly.
Of course you may also see your website on a tablet (vertically and horizontally) and on a smartphone. The responsive layout (that adjusts to the size of the screen) can be checked by narrowing the browser window or by using Screenfly.
SEO
Search engine optimization (which mainly concerns Google), or in other words website positioning, is a very broad subject. There are a great deal of techniques and the situation is very dynamic because Google algorithms are being developed and changed on an ongoing basis.
Still there are tools able to verify the correctness of those best known and rarely changing elements that influence Google’s assessment of a website. One of such tools is SEO Site Checkup. Thanks to it, you’ll learn whether there are appropriate HTML tags used on your site, what the keyword density is, whether search engine robots aren’t blocked etc. All irregularities found will be clearly indicated and you’ll have information about how to fix them.
Social media
A vital source of traffic to websites are social media platforms. It’s important that websites are constructed in such a way that sharing materials in social media can be easy and effective.
The said easiness means social buttons are included – and especially on subpages connected with content marketing (e.g. blogs).
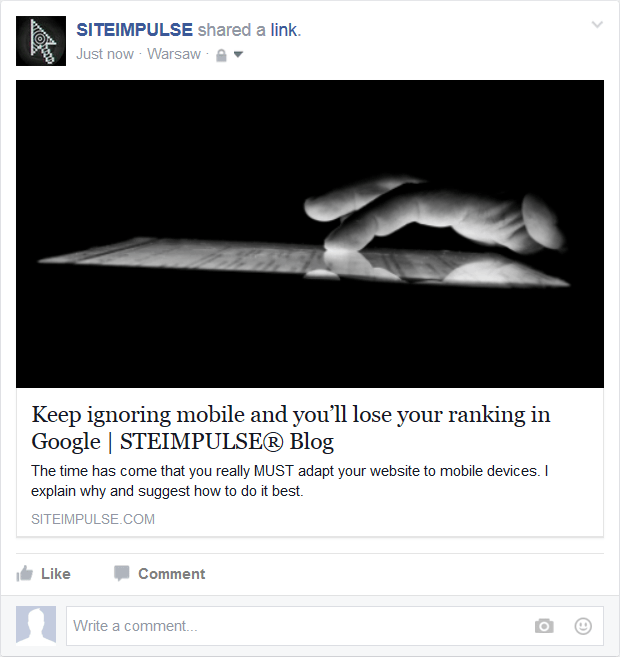
And if it’s about the effectiveness of sharing, it depends on appropriate tags being present in the code. Without that, when you paste the URL address into Facebook material you’ll get a post without a thumbnail (or with an incorrect thumbnail) and with a wrong title or description.


What does a page look like when shared on Facebook, when it includes the proper tags (on the left) and when it doesn’t (on the right).
Appearance
Naturally the graphic design of a site is a matter of taste, i.e. it’s a relative thing and I have no intention of discussing it here. By appearance I mean use of the available space (browser window) and scaling.
If your website was created a good few years ago when the most popular screen resolution was 1024×768 and 800×600 was not at all uncommon then there’s a pretty good chance your website is too narrow for contemporary monitors. Largish blank margins along the sides of the browser window are a waste of space, with the space lacking vertically (widescreens).
The increasing screen resolutions are accompanied by an increase in pixel density (ppi – pixels per inch). It’s difficult working on Full HD (1920×1080) monitors without scaling the image (including websites). Not to mention Retina or 4K/UltraHD (3840×2160).
Scaling is enabled by default (e.g. 125%) on such devices. Fortunately, even if you don’t work on a monitor with such a high resolution you can still check how your website behaves after scaling. Just press and hold CTRL key and scroll the mouse wheel or press minus on your keyboard a few times. You can always return to 100% scale by pressing the combination of CTRL-0 (zero) keys.
If the website doesn’t ‘fall apart’ there is a great chance that it will also display correctly after being scaled on monitors with high resolution.
Analytics
A website without any analytical tools installed is not a complete e-marketing tool. It’s impossible to develop a website without having information about to what extent its goals are being achieved, how effective its particular elements are or generally about the traffic on the website.
Make sure that a user tracking mechanism is installed on your site. The most popular analytical tool is Google Analytics. And with GA Checker you’ll check whether Google Analytics code is installed in your website and whether it’s not missing on any of the subpages.
Content
Unfortunately, website content can’t be checked with any tool (unless you think of spelling). You have to spend some time clicking around and looking at your site. Here are some key elements that have to be paid attention to:
- cookie notice – most often being a bar which you can close and no longer see – required in all European Union countries;
- company data – the obligation to provide detailed company information (name, address, tax ID) is imposed by various regulations – but don’t analyse them and just make sure that the data are on your site;
- 404 error page – enter an address of a non-existent subpage of your site into the browser and check whether your users can see a clear error notification and suggestions what to do.
Other
Unfortunately, you won’t check other website aspects with on-line tools or just by looking at the site. To analyse them you need specialist knowledge and loads of experience.
Here I mean:
- conversion – i.e. website optimization focused on achieving specific goals;
- usability – ergonomics of using the site;
- efficiency – capability to function under different sized loads;
- security – resistance to hacker break-ins or susceptibility to automated attacks;
- content – quality of texts as well as their being tailored to the target group and content marketing potential;
- quality of the Internet traffic – that is achieved by the site at the moment.
If you need a specialist analysis of your website define its scope and order an audit.
Bonus – For the advanced
If you feel up to it, I’ve got one more tool for you. This time it’s not an online application but a program for Windows, OSX and Ubuntu. It’s called Screaming Frog and is used for ‘crawling’, i.e. scanning entire websites by following internal links.
The data you’ll be provided during such a scan will let you find numerous irregularities of different types. Examples may include:
- ‘broken links’, i.e. links to non-existent elements (pages, image files etc.);
- subpages without titles or with wrong titles (non-unique, too short or too long);
- duplicated content;
- too large image files.
Comments (2)
Sameer Panjwani 27-09-2015 wrote:
Can I suggest an alternative tool for performing an audit? Mondovo.com has a comprehensive site crawler feature that checks each page for a number of rules and neatly summarizes everything giving a page-wise breakdown of all issues. I think it’s a worthy alternative to Screaming Frog.
Ivan Palii 11-04-2017 wrote:
Great structured overview. Thanks for a lot. I’ve tried some of that strategies. Some add to my wishlist.
And I also want suggest two our internal instruments, which most of our colleagues love to use every day in seo.
– Free on page seo checker – http://sitechecker.pro
– Free keyword suggestion and research tool – http://kparser.com
I’ll be happy to know you opinion about that tools.