Jak działa serwis internetowy?
Czasy, kiedy strona www składała się ze statycznych dokumentów powiązanych stałymi linkami dawno minęły. Treść takich stron aktualizować mógł tylko webmaster, któremu trzeba było płacić za każdą zmianę – albo utrzymywać go na zasadzie abonamentu.
Dzisiaj serwis www to aplikacja internetowa – konstrukcja składająca się z 3 elementów (warstw):
1. szablonów graficznych
2. mechanizmów (skryptów)
3. treści (tekstowej i graficznej).
Mechanizmy wczytują treści z bazy danych oraz wyświetlają je za pomocą szablonów. Efekt, który widzą użytkownicy serwisu, nazywany jest front-endem. Z kolei panel administracyjny (czyli interfejs CMS – systemu zarządzania treścią) to back-end – część dostępna tylko dla administratorów witryny.
W trakcie procesu wdrożenia serwisu, na podstawie zaakceptowanego layoutu oraz projektów poszczególnych ekranów (strony głównej, podstrony treściowej, formularza kontaktowego itd.), webmaster tworzy szablony graficzne. Składają się one z kodu HTML oraz osadzonych w nim elementów graficznych (np. tło, logo, animowany nagłówek, linie oddzielające moduły).
Z kolei programista koduje mechanizmy – tworzy skrypty, których zadaniem jest wczytywanie odpowiednich treści (tekstowych i graficznych) z bazy danych oraz umieszczanie ich w odpowiednich miejscach szablonów.
Treści do bazy danych wprowadza administrator, za pomocą panelu administracyjnego (CMS).
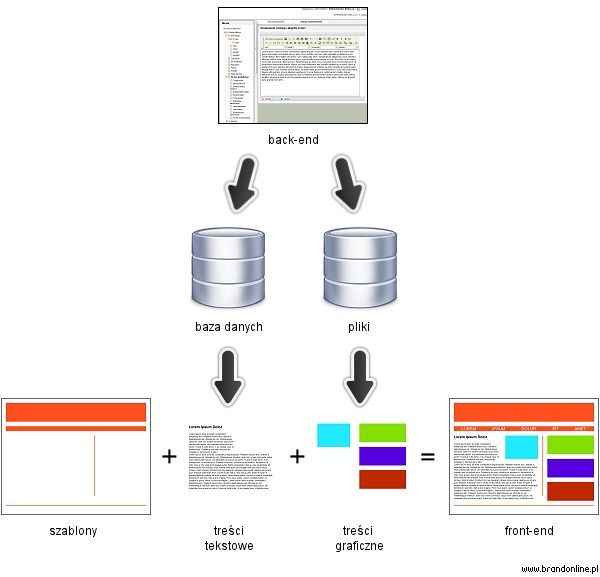
Oto schemat obrazujący zasadę działania serwisu internetowego (strzałki to mechanizmy – skrypty programistyczne):

Obrazuje on podstawowe funkcjonalności WWW – czyli wyświetlanie treściowych stron, zarządzanych za pomocą CMS’a. Większość serwisów internetowych zawiera dużo więcej funkcjonalności, obsługujących różne dodatkowe procesy (np. formularze kontaktowe, rejestrację użytkowników, newsletter).
Zrozumienie opisanego powyżej uproszczonego modelu jest kluczowe dla skuteczności współpracy z agencją budującą serwis internetowy a następnie zajmującą się jego rozwojem. Najprostsze zmiany (treściowe) – takie jak dodanie nowej podstrony, edycja tekstu, publikowanie zdjęć – są wykonywane za pomocą panelu CMS i efekt jest natychmiastowy. Natomiast bardziej skomplikowane modyfikacje – wymagające ingerencji w szablony i/lub mechanizmy – muszą zostać wykonane przez specjalistów i zajmują więcej czasu.