Proces budowy firmowego serwisu internetowego – część 3: Wdrożenie
Poprzednie części artykułu:
część 1: Planowanie
część 2: Wybór technologii i wykonawcy
Grafika
Decyzje dotyczące wyglądu serwisu internetowego – czyli jego oprawy graficznej oraz projektów poszczególnych ekranów – trzeba podejmować z rozwagą, ponieważ są one nieodwracalne.
Nieodwracalne to może zbyt silne słowo. Chodzi o to, że każdy kolejny etap prac realizowany jest w oparciu o decyzje podjęte w poprzednim. Zmiana zdania przez klienta na późnym etapie realizacji oznacza konieczność cofnięcia się o jeden lub więcej etapów i ponownego wykonania raz zrealizowanej już pracy. Konsekwencją tego jest opóźnienie w stosunku do harmonogramu oraz nierzadko dodatkowe koszty.
Projekty graficzne przesyłane przez agencje dostarczane są najczęściej w postaci plików JPG. Bardzo ważne jest, żeby oglądać je w skali 100% (nie pomniejszone). Oprogramowanie odpowiedzialne za wyświetlanie plików graficznych bardzo często automatycznie zmniejsza je tak, żeby zmieściły się na ekranie. Taki obraz jest nieprawdziwy i trzeba przełączyć wyświetlanie w tryb bez skalowania.
Rozdzielczości ekranowe
Komputery mają różne karty graficzne i różnej wielkości monitory. Przez to pracują w różnych rozdzielczościach – tzn. ich ekrany mają inną powierzchnię mierzoną w pikselach.
Obecnie najpopularniejsza rozdzielczość to 1024×768 pikseli. Kolejne to odpowiednio 1280×800, 1280×1024 i 1440×900.
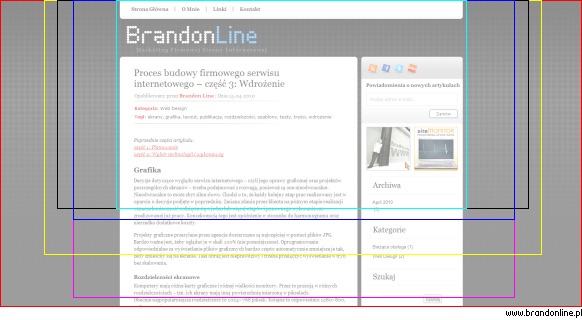
Co to oznacza dla serwisu internetowego? Otóż na każdym komputerze pracującym w innej rozdzielczości ten sam serwis internetowy będzie zajmował innej wielkości obszar ekranu.
Obszar mojego bloga widoczny w różnych rozdzielczościach:
(uwzględniono 175 pikseli w pionie i 20 w poziomie
na elementy nawigacyjne przeglądarki)
Wynikają z tego dwie ważne informacje.
Pierwsza – nie można agencji interaktywnej przekazywać instrukcji dotyczących wyglądu serwisu podając wielkości w centymetrach. Na każdym monitorze ten sam element może mieć inną wielkość w odniesieniu do otoczenia. Jednostką obowiązującą jest piksel. Można też określać wielkości procentowo lub w odniesieniu do innych elementów na stronie.
Druga informacja dotyczy szerokości serwisów internetowych. Są one projektowane tak, żeby w najniższej spośród popularnych rozdzielczości w całości zmieściły się na ekranie (w zmaksymalizowanym oknie przeglądarki). Jeszcze kilka lat temu było to 800 pikseli, teraz 1024. W związku z tym, we wszystkich wyższych rozdzielczościach po bokach serwisu widoczne są marginesy – i to jest zupełnie normalne.
Istnieje możliwość takiego zaprojektowania serwisu, żeby skalował się do szerokości okna przeglądarki. Jednak wiąże się to z wieloma ograniczeniami dla projektu i jest stosowane praktycznie tylko w przypadku aplikacji internetowych (np. CMS), kiedy wygoda korzystania z całego ekranu jest ważniejsza od walorów wizualnych.
Layout
Layout po angielsku znaczy “układ” – rozmieszczenie elementów projektu na jego powierzchni (np. stronie internetowej). Jednak w Polsce słowa tego używa się częściej w znaczeniu po prostu projektu graficznego.
2-3 propozycje oprawy graficznej serwisu internetowego – na przykładzie strony głównej oraz standardowej podstrony – to pierwsze, co agencja dostarczy klientowi po rozpoczęciu realizacji projektu. Wybór kreacji jest decyzją o tyle trudną i niewdzięczną, że w firmie zawsze znajdą się osoby, którym nowa strona firmowa nie będzie się podobać. Kwestia gustu – nie istnieje taki projekt, który podobałby się wszystkim.
Do wyboru grafiki serwisu warto włączyć kilka osób – choćby po to, żeby rozłożyć odpowiedzialność za docelowy wygląd strony.
Ekrany
Po otrzymaniu akceptacji layoutu agencja przystępuje do projektowania poszczególnych ekranów serwisu internetowego. Liczba ekranów zależy od tego, jak wiele typów podstron ma zawierać serwis i wynika bezpośrednio z uzgodnionych funkcjonalności.
Jako przykład ponownie wykorzystam prosty serwis firmowy, który pojawił się w pierwszej części, kiedy pisałem o planowaniu struktury serwisu. Lista ekranów dla tego serwisu byłaby następująca:
- strona główna
- podstrona treściowa (w tym domyślne formatowanie tekstu, list, tabel, galerii, listy plików do pobrania)
- lista komunikatów prasowych
- szczegóły komunikatu prasowego
- formularz kontaktowy.
W zależności od stopnia skomplikowania serwisu, ekranów może być kilkanaście a nawet kilkadziesiąt. Przykłady kilku często projektowanych ekranów:
- katalog produktów – lista kategorii
- katalog produktów – lista produktów
- katalog produktów – szczegóły produktu
- wyniki wyszukiwania
- mapa serwisu.
W niektórych sytuacjach – np. w przypadku zaangażowania do projektu zewnętrznej firmy zajmującej się audytem użyteczności – ekrany są projektowane przed oprawą graficzną, w postaci makiet. Takie makiety pokazują układ elementów na poszczególnych ekranach w postaci konturów modułów.
Szablony
Kolejny etap po akceptacji ekranów to przygotowanie szablonów HTML. Tutaj kończy się praca grafików i zaczyna webmasterów – specjalistów od tzw. “cięcia”. W rzeczy samej, muszą oni pociąć projekty graficzne na swego rodzaju “klocki” oraz osadzić je w kodzie. Oni też tworzą arkusze styli CSS definiujące wygląd i formatowanie wszystkich elementów widocznych na stronach oraz dodają mechanizmy (m.in. JavaScript) odpowiedzialne za wizualne zachowania szablonów – np. podświetlanie się elementów po najechaniu na nie kursorem myszy.
Agencje nie zawsze przedkładają szablony do akceptacji klientom. W sumie ich wygląd jest identyczny z zaakceptowanymi uprzednio ekranami. Jedyne, co jest w nich nowe z punktu widzenia klienta to wspomniane wyżej elementy dynamiczne – zachowania po najechaniu kursorem myszy, kliknięciu – oraz ewentualne animacje.
Mechanika
Zaakceptowany komplet szablonów umożliwia rozpoczęcie etapu, w którym pojawia się działający serwis internetowy. Na serwerze (najczęściej jest to serwer roboczy agencji – rzadziej docelowy serwer klienta) programiści instalują CMS oraz integrują go z szablonami. W wyniku tego działania powstaje strona internetowa zawierająca podstawowe funkcjonalności – czyli nawigację (menu) oraz podstrony treściowe.
W następnej kolejności wdrażane są poszczególne funkcjonalności. Każda z nich jest testowana przez Project Managera lub Testera a następnie przekazywana do testów i akceptacji klienta.
Mając na uwadze cenny czas klienta, bardzo często agencje rezygnują z przedstawiania do akceptacji poszczególnych funkcjonalności. Budują cały serwis i prezentują klientowi wersję roboczą po wdrożeniu kompletu funkcjonalności.
Wprawdzie wykonawca serwisu zawsze przed przekazaniem go do testów klientowi najpierw realizuje własne – bardzo skrupulatne – testy, jednak mimo tego zawsze trzeba bardzo dokładnie przetestować nowy serwis. Nie tylko dlatego, że mimo wszystko zawsze może znaleźć się jakaś usterka. Ale ze względu na to, że zawsze znajdą się jakieś elementy, które działają inaczej niż się klient spodziewał.
Wersja testowa serwisu zawiera już wdrożoną strukturę podstron, ale nie jest wypełniona treścią. Klienci myślący o stronach internetowych w postaci statycznej (kiedyś budowało się strony WWW bez CMS’a i każdą modyfikację musiał wykonywać webmaster) widząc serwis bez docelowej treści nie traktują go jako gotowy i odmawiają testów i akceptacji. A przecież wprowadzenie początkowej treści nie zawsze jest częścią zlecenia. A jeśli już jest – to agencja w pewnym sensie wykonuje tą pracę za klienta.
Publikacja
Po otrzymaniu akceptacji serwisu jako całości, po stronie agencji zostają jeszcze do wykonania dwie czynności.
Pierwsza to przeprowadzenie dla pracowników klienta szkolenia z obsługi CMS (w tym – co bardzo ważne – korzystania z edytora WYSIWYG).
Druga czynność to przeniesienie serwisu z serwera roboczego na docelowy. Wbrew pozorom to nie jest prosta sprawa. Serwery internetowe oparte na jednej platformie potrafią bardzo się różnić w kwestii konfiguracji. W konsekwencji zazwyczaj kod serwisu wymaga pewnych prac dostosowawczych. Czasem jakieś dostosowanie musi zostać wykonane po stronie serwera.
Taka przeprowadzka rodzi najmniej problemów jeżeli serwer docelowy znajduje się w centrum danych zewnętrznego dostawcy usług hostingowych. Serwery takie zazwyczaj są wystandaryzowane i dostosowanie nie zabiera dużo czasu.
Gorzej jeśli klient posiada własny serwer internetowy administrowany przez pracowników firmy. W takim przypadku agencja może spotkać się z niemałymi trudnościami i koniecznością poświęcenia nawet tygodnia lub dwóch na prace dostosowawcze.
Treści
Jeżeli – zgodnie z moją wcześniejszą sugestią – treści były przygotowywane równolegle z realizacją serwisu, w ciągu kilku dni może on być gotowy do premiery. W przeciwnym wypadku może okazać się, że uruchomienie firmowej strony mocno się opóźni.
Przygotowywanie treści firmowego serwisu internetowego to bardzo żmudny proces. Najpierw trzeba zidentyfikować źródła informacji – którymi najczęściej są pracownicy różnych działów. Następnie należy od tych pracowników uzyskać treści źródłowe – i to jest ten niewdzięczny moment. Jedno jest pewne – bez pełnego wsparcia ze strony przełożonych (a najlepiej managerów wyższego szczebla – być może nawet prezesa firmy) nie uda się w rozsądnym czasie zgromadzić materiałów od pracowników (szczególnie innych działów).
Załóżmy jednak, że materiały zostały już zebrane. W takiej postaci absolutnie nie nadają się do publikacji w serwisie. Po pierwsze – większość z nich (np. opisy produktów) napisana jest zupełnie niemarketingowym językiem. Po drugie – cały serwis powinien “mówić jednym głosem” – czyli wszystkie treści powinny być napisane w jednym stylu.
Oznacza to potrzebę copywritingu wszystkich treści. Pracę tą może wykonać sam marketer (i najczęściej tak to się właśnie odbywa) – ale może też zlecić to agencji interaktywnej lub jakiemuś freelancerowi.
Ze względu na złożoność procesu przygotowywania treści – oraz na inne czynniki decydujące o dacie premiery serwisu, niezależne od agencji – nie powinno się zwlekać z obiorem usługi i wyrażeniem zgody na wystawienie faktury końcowej do momentu opublikowania strony w Internecie.
W ten sposób dotarliśmy do wyczekanego momentu premiery nowego serwisu oraz do końca artykułu. Cały proces zabrał kilka miesięcy, ale na pewno było warto.