Raster vs. vector graphics and graphic file formats
Interactive agencies, advertising agencies, media houses, printing houses and other providers require that marketers deliver to them graphic materials in various forms. They need vector files one time and raster files another time and they usually specify acceptable formats in the form of three-letter extensions. They also often specify minimum bitmap dimensions or resolutions which are expressed in pixels.
In this article, I explain in short the difference between bitmaps and vectors, talk about the characteristics of given file formats and suggest when to use which formats.
Bitmap vs. vectors
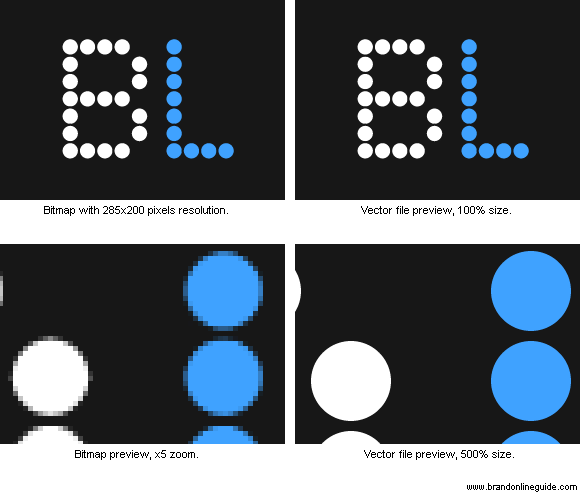
Bitmap (raster) graphic file is a rectangular area composed of pixels, i.e. tiny squares of specific colours. Every shape is composed of thousands of pixels which is why we cannot see individual squares while looking at a bitmap image. What we save as a bitmap are all photographic images and, for instance, files displayed on web pages (with the exception of Flash animations, which may combine both raster and vector elements).
You can only scale down (reduction in size) raster graphics and not lose quality. While you are scaling up a bitmap on the screen (zooming) you sooner or later see individual pixels, being large one-colour squares. In order to use raster graphics for high quality printouts you need very high resolutions (dimensions) of even several thousands of pixels.
On the other hand, vector graphics contains shapes composed of curves (vectors) and fillings. That is why projects delivered in a vector form can be freely scaled (also up) with no harm to their quality. Vector formats are the best for logos: such a file may be used both on a business card and on a billboard.
You can easily get a raster file from a vector file. The reverse is very complicated and not always possible. The changing of a bitmap into vectors is called vectorisation or digitalisation.
Raster file formats
JPG/JPEG (acronym for Joint Photographic Experts Group which created the format)
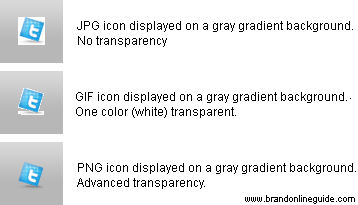
JPG/JPEG is the most popular raster graphic file format using effective compression algorithms which enable you to achieve a small file size without quality loss (or with acceptable quality loss). When you save a JPG file you can select a compression level by adjusting the file quality to file size ratio.
JPG is most commonly used on web pages (along with GIF and PNG).
GIF (Graphics Interchange Format)
A very well-known format is also GIF. As opposed to JPG, it is rather not used to save photos but graphics/illustrations. The reason for that is the limited number of colours, i.e. 256, whereas JPG supports a full 24-bit palette (16.7 m colours).
One of the colours in the palette of a GIF file can be transparent, which is why it is possible to see the background in selected places of the rectangular graphic area.
PNG (Portable Network Graphics)
The third of the “Internet” bitmap image formats, which is still relatively not much popular. From historical perspective, it is a successor of the GIF format. Most liked by the creators of web pages because of its intelligent transparency handling: you can round off the edges meeting the background and use such effects as shadows.
TIF/TIFF (Tagged Image File Format)
A format used basically only for printing. As opposed to JPG, only lossless compression is used in TIF files, which means their sizes are usually much larger. Instead, they contain much more additional information (paths, alpha channels, comments) that is used by printing devices.
BMP (BitMaP)
The basic raster format, which is now rarely used. In practice, it is a pure bitmap, i.e. a list of pixels with their colours being defined and with minimum compression. BMP files are unnecessarily large and additionally, they are not displayed by all Internet browsers.
Vector file formats
EPS (Encapsulated PostScript)
A universal format supported by most vector graphics programs. Visual identification elements, such as logos, are best to be saved in this format.
AI and CDR
Frequent vector files created by two most popular vector graphics programs, Adobe Illustrator and Corel Draw respectively. The most recent versions of the programs can import files of their “competitor”.
SVG (Scalable Vector Graphics)
A vector file format created with the Internet in mind and supported by Internet browsers (some require that an add-on be installed). Despite that it is still not much popular.
WMF/EMF (Windows MetaFile/Enhanced MetaFile)
A Microsoft-created graphics file format containing both bitmaps and vectors. Rarely used on an everyday basis and unappreciated. I recommend using EMF files for any vector graphics elements placed in Microsoft Office documents (Word, PowerPoint etc.). A, say, logo positioned in this way will look good on the screen but – what is more important – it will always be printed in the best available quality.
Other formats
In everyday work situations, a marketer may also often meet less versatile but popular formats, i.e. files of frequently used raster graphics programs. What is characteristic of the files is that they contain much more data than just flat images and they offer great edition possibilities. Above all, they are composed of layers whose visibility can be turned on and off. Thanks to that, you can, for instance, show the entire background of a composition or edit only selected elements of the whole.
The most frequently used format of this type is PSD, which is saved by the most popular raster graphics program, Adobe Photoshop. Other, much less popular formats are PSP (Corel Paint Shop Pro) and XCF (Gimp and some other programs).
A specific format is PDF (Portable Document Format); on the one hand, it is rather a document than graphic format but on the other hand, it may include both vector and raster elements and additionally, it is very versatile. That is why it is often used for printing and especially digital printing.
Use
A few tips on when to use which format:
Logo – it should always be vector, best saved as EPS so that it could be opened in basically every program. Even if an agency prepares raster graphics (e.g. a banner or layout of a web site) it will be able to do more if it has been provided with a vector file. Let me remind you that you can always make a raster file of any resolution from a vector file.
Printing – printing houses always exactly specify the form in which they need to be delivered materials. Most frequently those are PDF, EPS or TIFF formats. In the case of the latter, high resolution (size in pixels) is necessary; it must be proportionate to the size of the printed area.
Office files – what is most often placed in Word documents and PowerPoint presentations are bitmaps: JPG and GIF and sometimes PNG. GIF and PNG may contain transparencies, which makes it possible to better arrange space. However, it is best to use EMF format in documents intended for printing because vector elements can be freely scaled, with maximum printing quality being ensured.
Of course, we can use vector formats only with graphics which actually contain vectors and not, say, with photographs.
Photographs – photographs are only bitmaps and nothing else. The best format for them is JPG, where you can adjust the level of compression, i.e. the file quality to file size ratio. While printing photographs it is best to have them in a format which does not contain lossy compression, e.g. TIF.
Projects (layouts) – any creations composed of many elements; if we want to be able to edit them in the future, they should be delivered in the original format of the program, in which they were created (e.g. PSD, PSP, AI or CDR).
Graphics on WWW – files intended to be placed directly (without processing) on webpages should be saved in formats supported by all browsers, i.e. in JPG, GIF and PNG. That also applies to graphics which are pasted into the contents of e-mail messages, including footers.
There are many more graphic formats, both raster, vector and mixed. The ones described above are the most popular and most frequently used.


Comments (2)
Donna Wayne 10-04-2017 wrote:
Awesome and informative guide. I started reading a bit about file formats from guides like this: http://www.paintshoppro.com/en/pages/tga-file/ but you combined all the information in a one nice guide. Thank you for the lesson.
Doyle 07-11-2018 wrote:
Thanks!
Written just for us beginners!
Awesome!!